其實不論大小網站都會有類似的問題,這時總想看看是哪裡的程式碼或者是圖片太大造成問題,這時就會需要一些輔助軟體。(要先確定網路連線以及機房連線速度的因素),也許大部份的工作會落在開發者的身上,但我只是單純認為身為Planner也需要知道。
在早些時候,我們會用firefox瀏覽器裡頭的這個插件 Firebug ,用來看看在讀取各個檔案名稱以及所花費的時間以及狀態,你可以在安裝Firefox後,按下右下角的小蟲。
然後切換到”網路”這個頁籤後,重新整理該網頁,就會看到下面的頁面。1.67s代表是1.67秒,32ms則代表0.032毫秒。您可以很簡單的看出網頁上誰到底是拖慢整體網頁速度的元兇。
後來,Yahoo!根據最佳化網頁速度的準則推出了Yahoo! Yslow,一個提供給開發者優化自身網站的firefox插件,其提供許多有用的資訊給開發者。而在2007年底,Yahoo! Yslow的原作者史帝夫先生(Steve Souders)宣佈加入Google,於是乎,我們看到Google Page Speed的誕生,簡而言之,您應該不會再想用Yslow的意思。
所以,要怎麼使用Google Page Speed呢?請先在使用Firefox瀏覽器時進到下載頁,按下右方的Install Page Speed。之後當您開啟Firefox裡的Firebug後,就會多出一個Page Speed以及Page Speed Activity的選項。
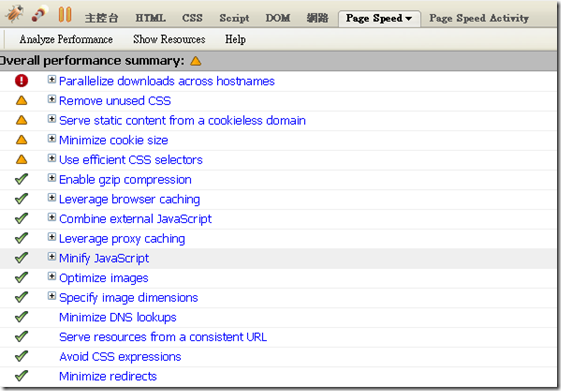
切換到Page Speed的頁籤後,按下Analyze Performance,他就會分析您當前開著的頁面其主要問題,以及建議的解決方式。這時,您就可以跟開發者討論看看可以怎麼改善,聽起來是不是還不錯呢?




沒有留言:
張貼留言